இறுதி விளைவு:
நிலை: இடைநிலை
தெரிந்திருக்க வேண்டியவை :
- ஷேப் லேயர்ஸ் (shape layers)
- பேனா டூல் (pen tool)
- லேயர் ஸ்டைலஸ் (layer styles)
போட்டோஷோபில் புதிய டாக்குமெண்டை திறக்கவும்.
600px X 750px ,72dpi
படி 2:
எந்த கைபேசிகும் அதன் வளைவுகளும் அளவுகளுமே தனிப்பட்ட வடிவத்தையும் தோற்றத்தையும் தரும்.
எனவே நாம் சில வழிகாட்டு கோடுகளை (guide lines) உபயோகிக்கபோகிறோம்.
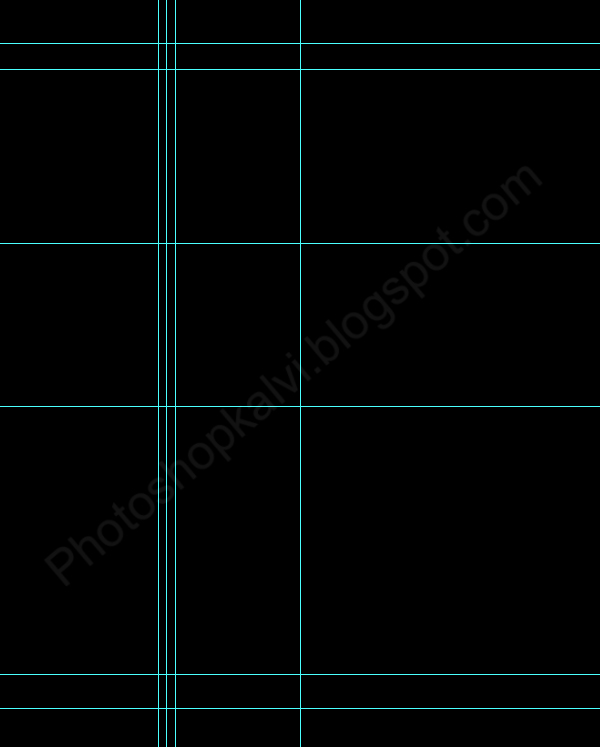
மேற்கொண்ட படியை 158,166,175,300 px ஆகிய மதிப்புக்களுக்கு "vertical" -ஐ தேர்வு செய்து "Ok" கிளிக் செய்யவும்.
நமது டாக்குமெண்டில் தற்பொழுது 4 வழிகாட்டி கோடுகள் தெரிவதை காணலாம்.
பிறகு அதே முறையை பயன்படுத்தி 43,69,243,406,674,708 ஆகிய மதிப்புக்களுக்கு "horizontal "-ஐ தேர்வு செய்து "ok" கிளிக் செய்யவும்.
உங்களுக்கு நீல நிறக்கோடுகள் தெளிவாக தெரிவதற்காக கருப்பு நிற பின்புலத்தில் காட்டியுள்ளேன்.
இந்த கோடுகளை கொண்டு நாமக்கு என பயன்?
இந்த கோடுகள் தான் நமக்கு கைபேசியின் சரியான வடிவத்தை வரைய உதவும்.
படி 3:
view மெனுவில் snap மற்றும் lock guides -ஐ டிக் செய்யவும்.
pen டூலை தேர்வு செய்து, shape லேயர் ஐகான்-ஐ கிளிக் செய்யவும்.
இந்த படத்தை பாருங்கள்
நமது வழிகாட்டி கோடுகளில் முக்கியப்புள்ளிகளை பச்சையாக காட்டியுள்ளேன்.
இந்த புள்ளிக்களை pen டூல்க்கொண்டு மேலிருந்து கீழாக இணைக்கவும்.
பிறகு அந்த லேயரின் opacity -ஐ 0% ஆகக்குறைக்கவும்.
படி 4:
பிறகு ctrl கீயை அழுத்திக்கொண்டு நாம் வரைந்த path -ஐ தேர்வு செய்யவும்.
ஒரு புதிய anchor பாய்ண்டை உருவாக்கி அதை சற்று மேல உயர்த்தி வளைவை உருவாக்க வேண்டும்.
இதே முறையை பயணப்படுத்தி கீழ் வளைவையும் செய்ய வேண்டும்.
இறுதியில் நமக்கு பின்வரும் தோற்றத்தில் path -ஐ வரைந்திருபோம்.
ctrl + : அழுத்தி வரைக்கோடுகளை மறைக்கலாம்.
பின் நடுவளைவை ஏற்படுத்தவும்.
நாம் கைபேசியின் சரி பாதி வடிவத்தை வரைந்து விட்டோம்.
ctrl + : அழுத்தி வரைக்கோடுகளை மறைக்கலாம்.
படி 5:
path selection டூலை கிளிக் செய்து,பிறகு நாம் வரைந்த path -ஐ கிளிக் செய்தால் அனைத்து anchor பாயண்ட்களும் select ஆகிவிடும்.
ctrl + c ,ctrl + v -செய்தால் நாம் வரைந்த path -ன் பிரதி தயாராகிவிடும்,
குறிப்பு :பிரதி நாம் வரைந்த path -ன் மேலிருப்பதால் நமக்கு வித்தியாசம் தெரியாது,
பின் ctrl +T அழுத்தி,மத்தியப்புள்ளியை வலதோரம் நகர்த்தவும்,பின் வலது கிளிக் (right கிளிக் ) செய்து Flip Horizontal -ஐ தேர்வு செய்யவும்.
enter கிளிக் செய்து transform -ஐ உறுதிப்படுத்தவும்.
நமக்கு இப்பொழுது முழு வடிவம் தெரிந்தாலும் அதில் உண்மையில் இரண்டு path -க்கள் உள்ளன.அதை உங்களுக்கு காட்ட ctrl அழுத்திக்கொண்டு path -ல் ஏதேனும் ஒரு பகுதியை கிளிக் செய்தால் ,ஒரு பாதி anchor பாயிண்ட்க்கள் மட்டுமே select ஆகும்.
அவற்றை இணைக்க combine பட்டனை கிளிக் செய்ய வேண்டும்(path selection tool தேர்வு செய்யப்பட்டிருக்க வேண்டும் ).
நாம் கைபேசியின் முழுமையான வடிவத்தை ஒரே path -ல் வரைந்துவிட்டோம்.
இந்த ஷேப் லேயருக்கு "base " என்று பெயர் மாற்றவும்.
மறக்காமல் psd பைலாக save செய்யவும்.
ஏதேனும் கேள்விகள் இருந்தால் பின்னூட்டத்தில் தெரிவிக்கவும்.
அடுத்த பகுதியில் தொடர்வோம்.
நன்றி,
அருண்.




















0 comments:
Post a Comment