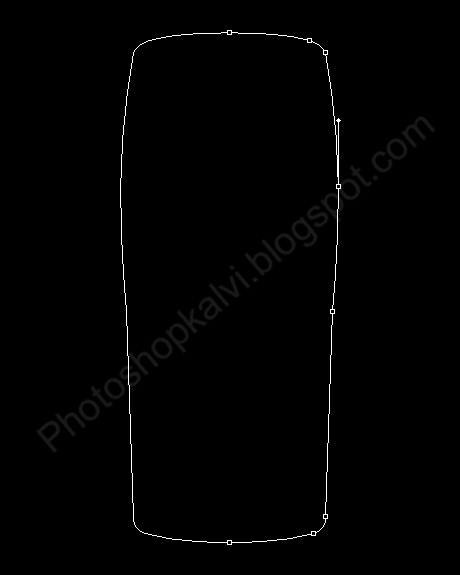
பகுதி 1-ல் கைபேசியின் வடிவத்தை மட்டும்தான் வரைந்தோம்.
இந்தப்பகுதியில்
படி 1:
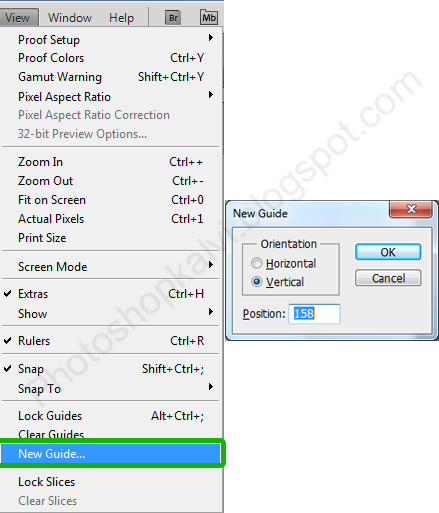
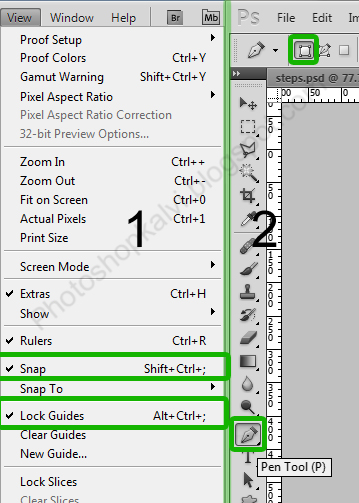
வழிகாட்டி கோடுகள் நமக்கு இனிமேல் தேவையில்லை எனவே அதை மறைக்க ctrl + : கீக்களை அழுத்தவும்.
வழிகாட்டி கோடுகள் தெளிவாக தெரிவதற்காக கருப்பு பின்புல லேயரை உபயோகபடுத்தினோம் .அதை வேலை நிறமாக மாற்ற background லேயரை தேர்வு செய்யவும்.பின் வரும் கீக்களை அழுத்தவும்.
D , X ,Alt + ← (backspace ).
பின் Base லேயரை தேர்வு செய்து,opacity -ஐ 100% ஆக உயர்த்தவும்..
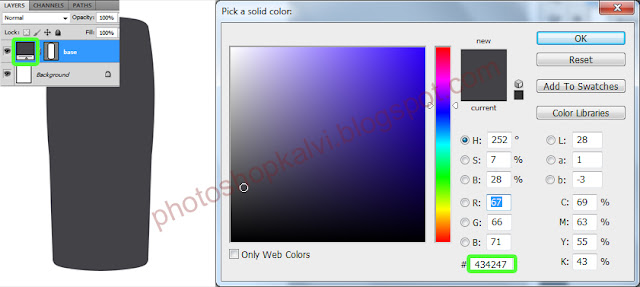
லேயரின் நிரப்பு நிறத்தை #434247 நிறமாக மாற்றவும்.
பிறகு Base லேயருக்கு பின்வரும் லேயர் எப்பிக்ட்ஸை செட் செய்யவும்.
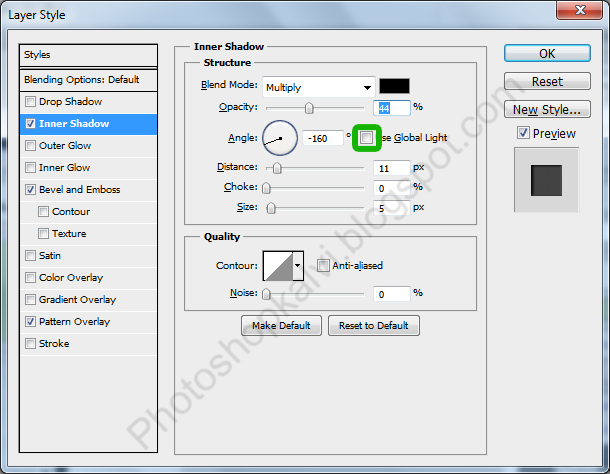
Inner shadow :
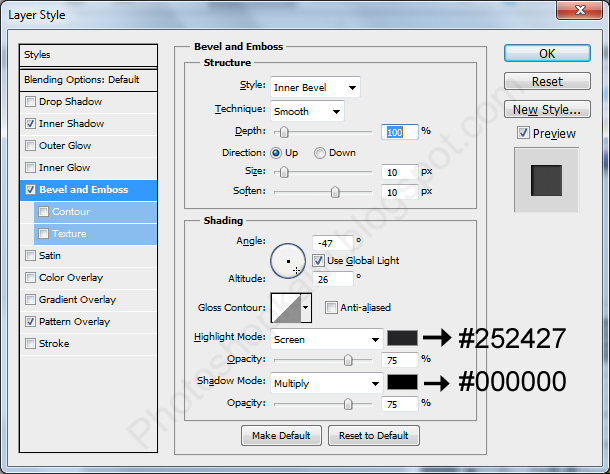
bevel and emboss :
Pattern Overlay:
சற்று கவனமாக செய்யவும்
Base லேயரை duplicate செய்யவும்.பின் லேயரின் பெயரை "3d effect " என மாற்றவும்.
லேயர் எப்பிக்ட்ஸை அழிக்கவும்.
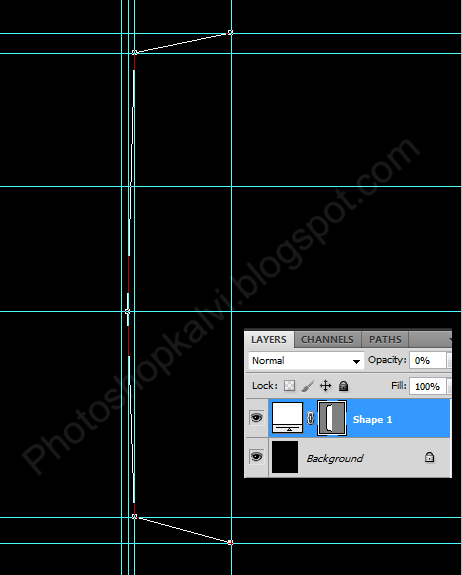
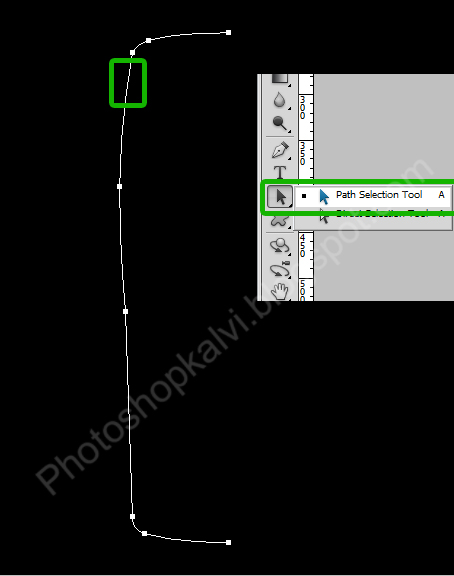
3d effect லேயரின் vector மஸ்க் -ஐ தேர்வு செய்து.
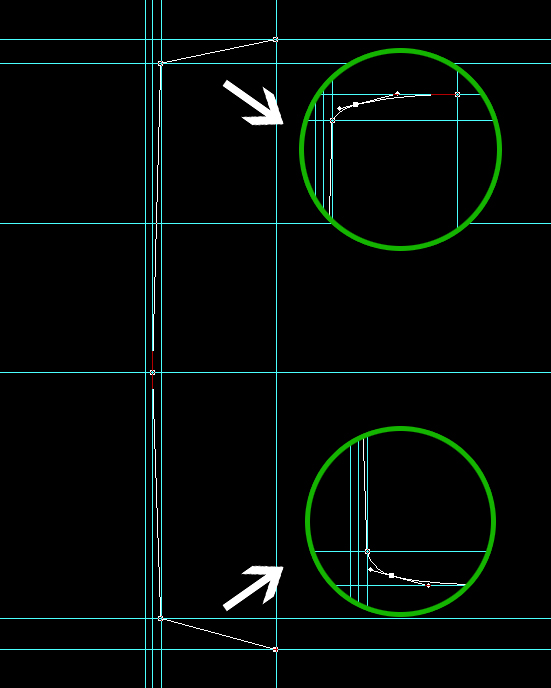
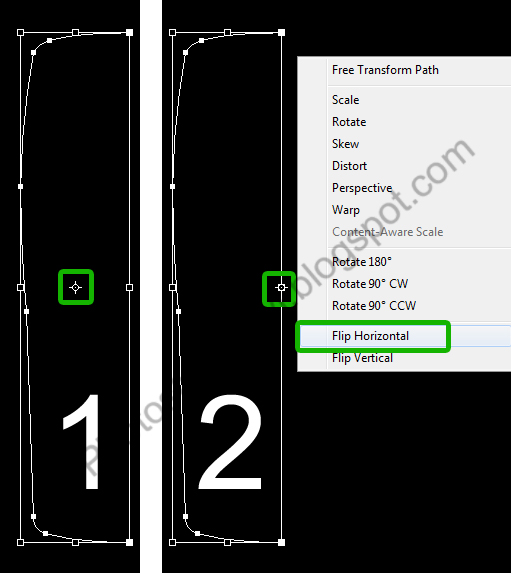
CTRL +T அழுத்தி transform -ஐ பின் வருமாறு செய்ய வேண்டும்.
transform -ஐ உறுதி செய்ய enter கீயை அழுத்தவும்.
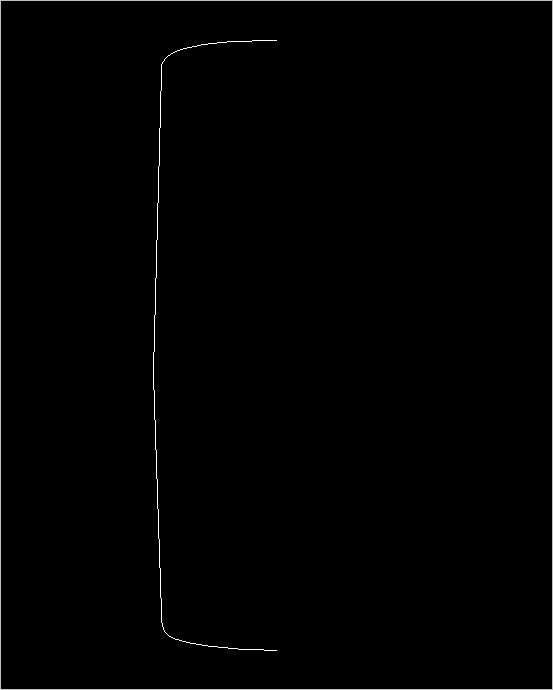
நமது கைபேசி சற்று வடிவம் பெற்றுருப்பதை காணலாம்.
படி 3:
பின் 3d effect லேயருக்கு புதிய எப்பிக்ட்ஸை பின்வருமாறு செட் செய்யலாம் .
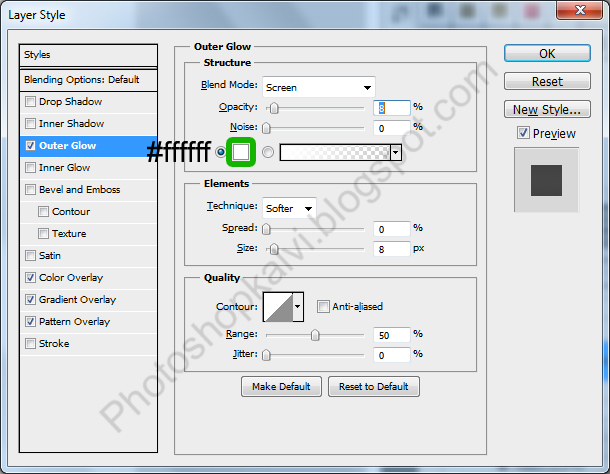
outer glow :
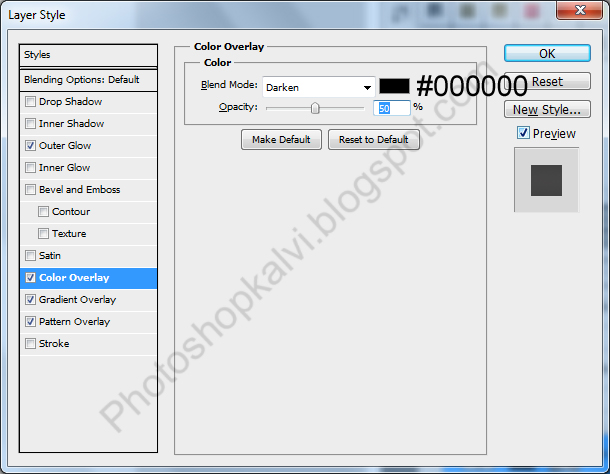
Color overlay :
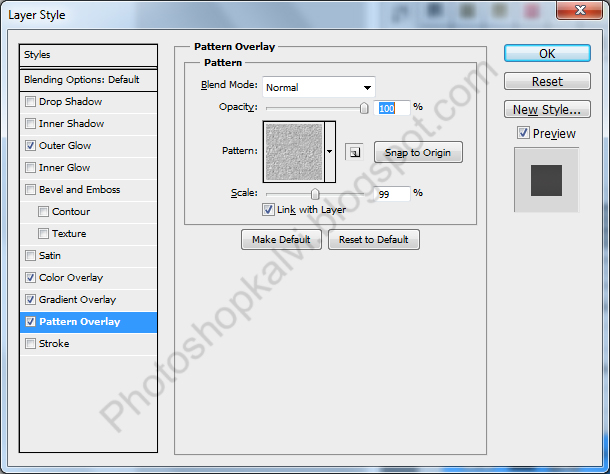
Pattern overlay :
நம் முன்பு பயன்படுத்திய அதே pattern-ஐ இபொழுது தேர்வு செய்யவும்
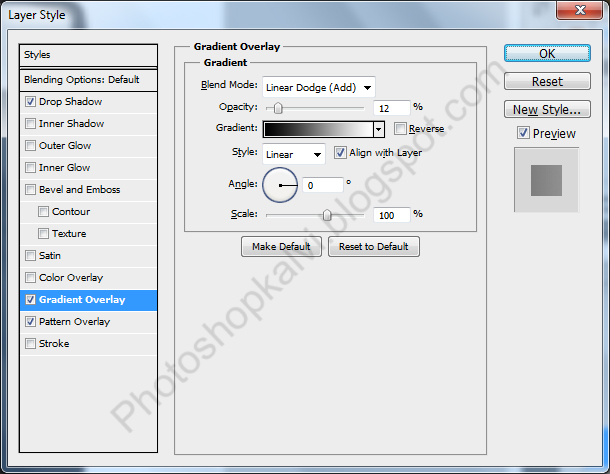
நமக்கு தேவையான gradient -ஐ பின்வருமாறு தயார் செய்து பயன்படுத்தவேண்டும்.
இந்தப்பகுதியில்
படி 1:
வழிகாட்டி கோடுகள் நமக்கு இனிமேல் தேவையில்லை எனவே அதை மறைக்க ctrl + : கீக்களை அழுத்தவும்.
வழிகாட்டி கோடுகள் தெளிவாக தெரிவதற்காக கருப்பு பின்புல லேயரை உபயோகபடுத்தினோம் .அதை வேலை நிறமாக மாற்ற background லேயரை தேர்வு செய்யவும்.பின் வரும் கீக்களை அழுத்தவும்.
D , X ,Alt + ← (backspace ).
பின் Base லேயரை தேர்வு செய்து,opacity -ஐ 100% ஆக உயர்த்தவும்..
லேயரின் நிரப்பு நிறத்தை #434247 நிறமாக மாற்றவும்.
பிறகு Base லேயருக்கு பின்வரும் லேயர் எப்பிக்ட்ஸை செட் செய்யவும்.
Inner shadow :
bevel and emboss :
Pattern Overlay:
சற்று கவனமாக செய்யவும்
இரண்டாவது pattern -ஐ தேர்வு செய்யவும்.
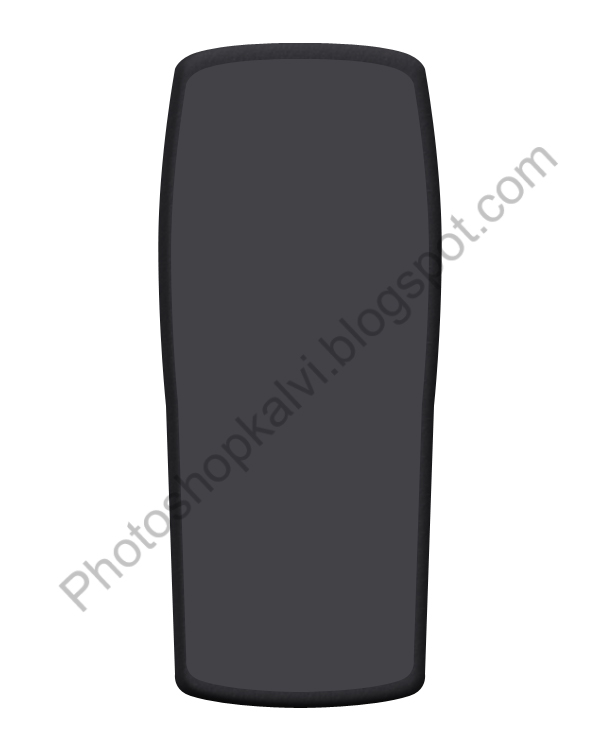
நமது Base லேயர் தற்போது இப்படித்தான் தோன்றும்,உங்களின் லேயர் இப்படி தெரியவில்லை என்றால் மேல உள்ள படிகளை சரி பார்க்கவும்.
படி 2:Base லேயரை duplicate செய்யவும்.பின் லேயரின் பெயரை "3d effect " என மாற்றவும்.
லேயர் எப்பிக்ட்ஸை அழிக்கவும்.
3d effect லேயரின் vector மஸ்க் -ஐ தேர்வு செய்து.
CTRL +T அழுத்தி transform -ஐ பின் வருமாறு செய்ய வேண்டும்.
transform -ஐ உறுதி செய்ய enter கீயை அழுத்தவும்.
நமது கைபேசி சற்று வடிவம் பெற்றுருப்பதை காணலாம்.
படி 3:
பின் 3d effect லேயருக்கு புதிய எப்பிக்ட்ஸை பின்வருமாறு செட் செய்யலாம் .
outer glow :
Color overlay :
Pattern overlay :
நம் முன்பு பயன்படுத்திய அதே pattern-ஐ இபொழுது தேர்வு செய்யவும்
நமக்கு தேவையான gradient -ஐ பின்வருமாறு தயார் செய்து பயன்படுத்தவேண்டும்.
சற்று மேம்படுத்தப்பட தோற்றம் கிடைக்கும்.
படி 4:
1. 3d effect லேயருக்கு mask ஒன்றை செய்யுங்கள்.
2. D கீயை அழுத்தவும் ,Gradient டூலை எடுக்கவும் ,Reflected gradient -ஐ கிளிக் செய்யவும்.
3.முதல் gradient -ஐ தேர்வு செய்யவும்.
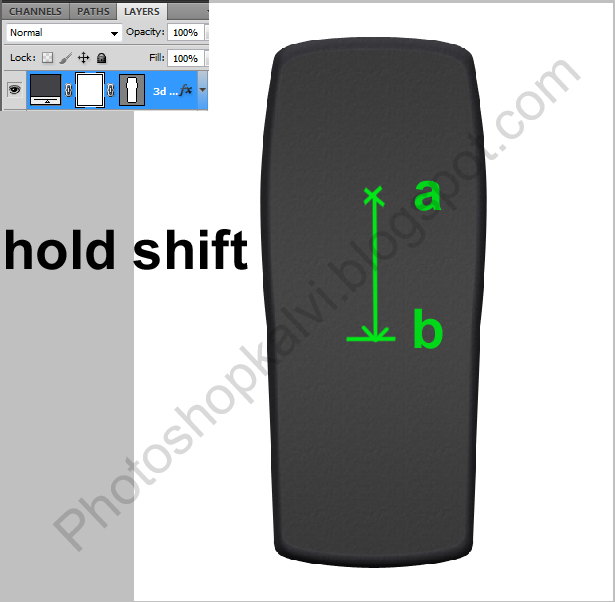
படி 5:
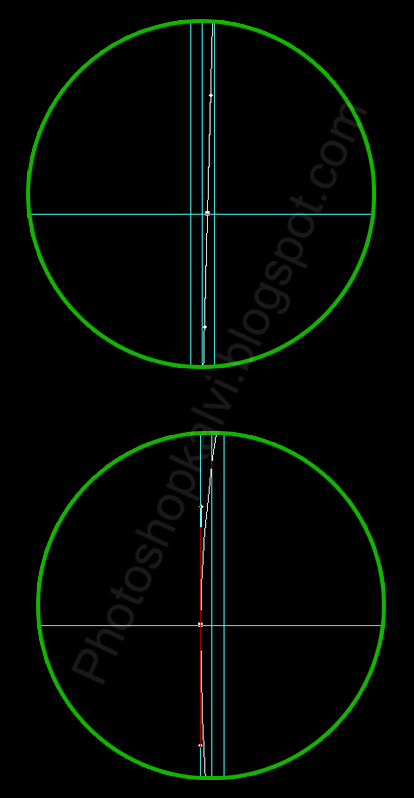
பின்வருமாறு gradient cursor -ஐ A புள்ளியிலிருந்து B புள்ளி வரை shift கீயை அழுத்திக்கொண்டு இழுக்கவும்.
விளைவு mask-ஐ பாருங்கள்
படி 6:
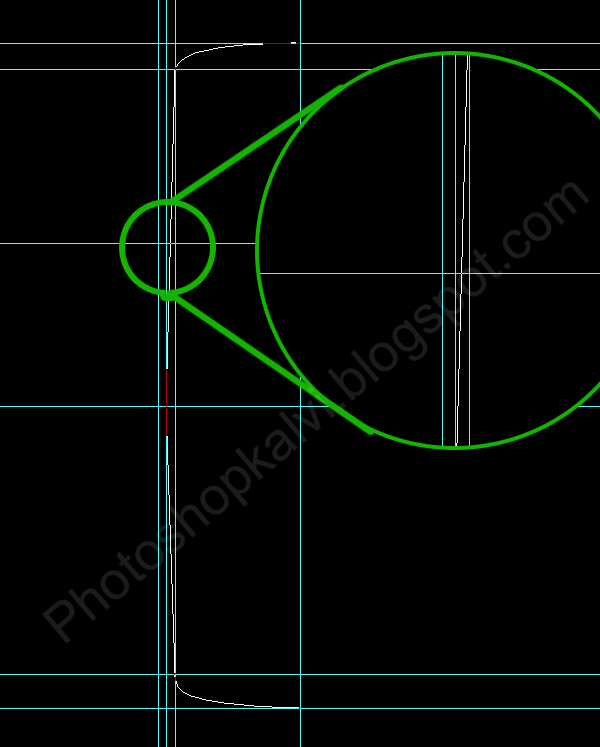
Shape டூலில் rounded rectangle-ஐ கிளிக் செய்யவும், Radius -7px
மறக்காமல் ஷேப் லேயர் செலக்டாகி உள்ளதா என சரி பார்க்கவும்.
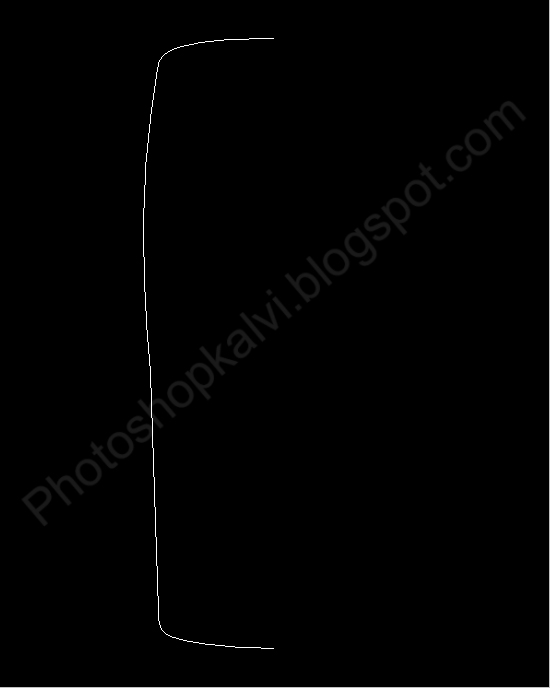
பிறகு பின்வரும் படத்தைப்போல் வரையவேண்டும்.
லேயர் எபக்ட்ஸ் ஏதேனும் வந்தால் படி 2ன் ஆரம்பத்தில் கூறியபடி அழிக்கவும்.
துல்லியமான அளவையும்(scale) நிலையையும் (position) அடைய ctrl +T ,பின்வரும் அளவுகளை உள்ளிடவும்.
transform -ஐ உறுதி செய்ய enter கீயை அழுத்தவும்.
கைபேசியில் இந்த ரப்பர் துண்டு வளைவாக இருக்கும். மேலும் மேல் பக்கம் அகலமாகவும் கீழ்ப்பக்கம் குறுகலாகவும் இருக்கும்.
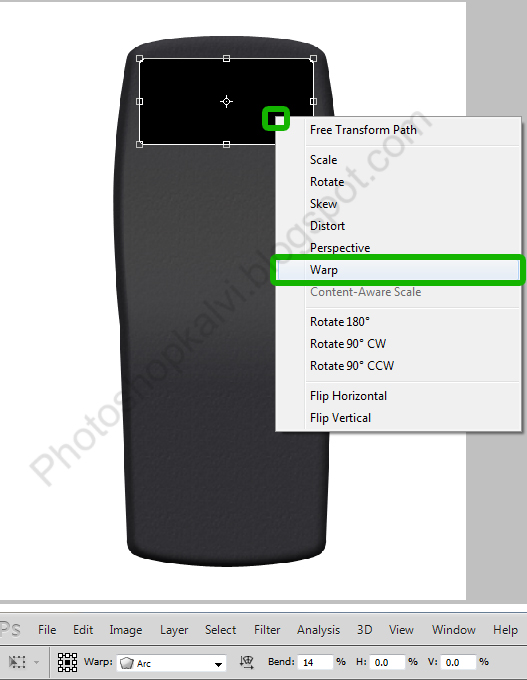
எனவே மீண்டும் ctrl +T ,பின் நமது புதிய லேயரை வலது கிளிக் (right click ) செய்து warp தேர்ந்து எடுக்கவும்.
பிறகு arc செலக்ட் செய்து bend -14% மதிப்பை உள்ளிடவும்.
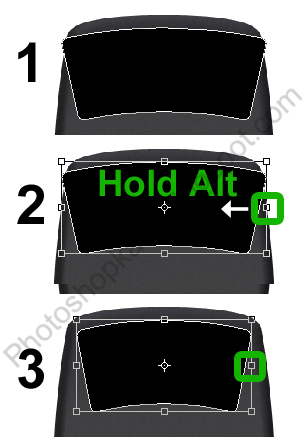
மிகவும் அகலமான வடிவம் கிடைக்கும்,அதை சரி செய்ய மீண்டும் ctrl +T
Alt அழுத்திக்கொண்டே பின்வருமாறு அகலத்தை குறைக்கவும்
இந்த லேயரை "earpiece" என்று பெயர் மாற்றவும்.
விளைவு
படி 7:
லேயரின் நிறத்தை #cccccc என்றகவும்.
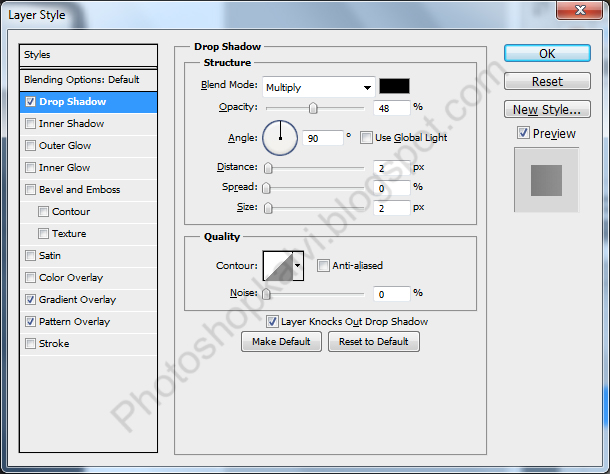
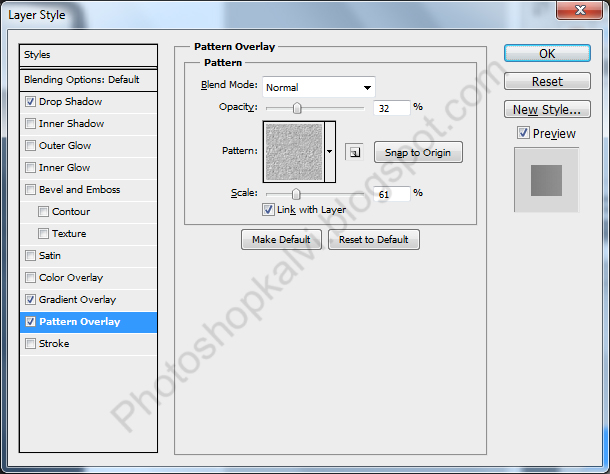
பின்வரும் லேயர் எப்பிக்ட்ஸை earpiece லேயருக்கு செட் செய்யவும்.
விளைவு
படி 8 :
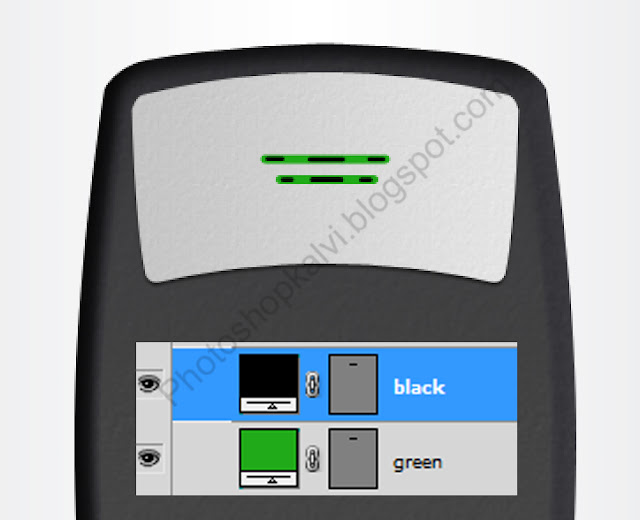
ரப்பர் துண்டில் ஸ்பீக்கருக்கு துளைகளை உருவாக்க பின்வருமாறு இரு புதிய லேயர்களை வரைய வேண்டும்.(பச்சை மற்றும் கருப்பு )
நான் shape லேயர் முறையில் வரைந்துள்ளேன் ,நீங்கள் எந்த முறை வேண்டுமானாலும் பயன்படுத்தலாம்.
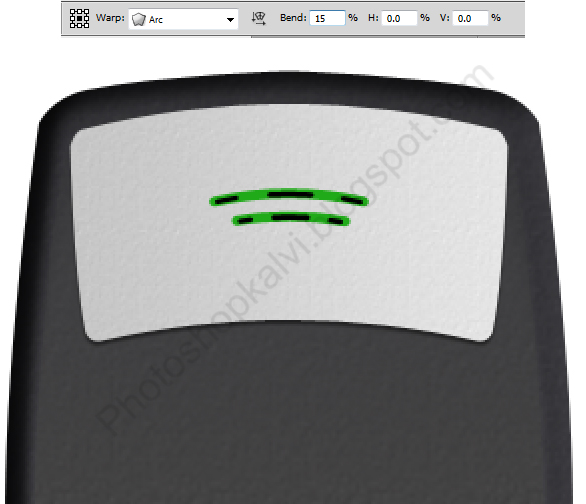
இரண்டு லேயர்களையும் தனி தனியே பின்வருமாறு Transfrom செய்ய வேண்டும்.
ctrl +T ,-> வலது கிளிக் (right click )->warp ->arc bend -15.
பின் பச்சை லேயருக்கு பின் வரும் effects -ஐ செட் செய்யவும்.
கருப்பு லேயரின் opacity -ஐ 70% ஆகா குறைக்கவும்.
கருப்பு மாறும் பச்சை லேயர்களை சரியான இடத்தில் வைக்கவும்.
மேலே உள்ள லோகோவை பயன்படுத்துங்கள்.
நோக்கியா லோகோவை சரியான அளவில் இடத்தில வைக்கவும்.
பின் earpiece ,பச்சை,கருப்பு ,நோக்கியா லோகோ லேயர்களை குரூப் செய்ய ctrl +G அழுத்தவும்.
குரூப்புக்கு ear cover என்று பெயரிடவும்.
விளைவு
மறக்காமல் psd பைலாக save செய்யவும்.
ஏதேனும் கேள்விகள் இருந்தால் பின்னூட்டத்தில் தெரிவிக்கவும்.
அடுத்த பகுதியில் தொடர்வோம்.
நன்றி,
அருண்.
ஏதேனும் கேள்விகள் இருந்தால் பின்னூட்டத்தில் தெரிவிக்கவும்.
அடுத்த பகுதியில் தொடர்வோம்.
நன்றி,
அருண்.






















 ,
,